DevQuiz終了
今日の午前10時にDev Quizの受付終了。結局自分はウォームアップクイズで一問落としてしまって合計92点だった。もったいない…。たぶんHoneyCombに関する問題が間違っていたかなぁと。
調べれば分かるとは言われていたものの、いかんせん取り掛かりが遅すぎたかもしれない。
その他やった問題は、分野別でWeb Game, Android, Google Apps Script, 一人ゲーム、スライドパズル。なんで分野別4つもやってるのか(むしろなぜGoだけやってないのか)というと、2問やればいいってのを見落としていたからw
4つ目やり終えて「ふぅ」って一息ついたときに
(最大2問が得点に加算されます)
というのを見つけて倒れた。貴重な時間が…。
結局分野別の方は4つやってどうだったかというと、一人ゲームは0点で他はOK。こっからコード晒し。
Web Game
とりあえずやった順に、Web Gameから。神経衰弱すな。
これはページ見てすぐ神経衰弱のコードを見に行った。
http://gdd-2011-quiz-japan.appspot.com/js/conc.js
かなり単純なコードで、受け取ったカードのデータ、
$(function() { conc.setup(["b00","b00","00b","bb0","00b","0b0","0b0","bb0"]); });
第一問だとこうなんだけど、conc.setupで受け取っている配列のデータを元にカードを生成してた。
これが渡されている+次のコード、conc.jsの58行目あたりの
if (cards[flip0] == cards[flip1]) { answer[flip0] = flip1; answer[flip1] = flip0; matched += 2; flip0 = flip1 = undefined; if (matched == cards.length) { submit(); } } else {
このへんを見ると、自分に対応する(同じ色が入っている)配列のindexの番号を自分のindexの場所に入れればいいんだなってのが分かる。
そんで最後答えを入れた配列をjoinしてフォームをsubmitしてサーバに答えを送る。そうすると次の問題が返ってくるという流れ。これを64問。
たぶん同じ考えでやった人はたくさんいると思うけど、端から神経衰弱をやる気がないという人の考えだw
自分はこれをユーザースクリプトにして回してました。
コードはこちら。GDD2011 DevQuiz Web Game · GitHub
毎ページで答えができたらフォームをsubmitしてるけど、これをxhrでやってるっていうツイートを見かけた気も。まぁ次のページのソースさえ受けとれちゃえばいいしねw
Google Apps Script
次にやったのはGoogle Apps Script。
これはやりたい事やるGASの命令さえ分かっちゃえばすぐできるものでしたね。
GDD2011 DevQuiz Google Apps Script · GitHub
でもsetNumberFormatに何入れればいいか探し回った。
Android
続いてAndroid、だけど、これはそれ専用でコード作ってないので…。
昔作ったAndroidのHello world的なコードにgetCode()呼び出す部分入れてダイアログに表示させて取得しました。
メールアドレスの大文字小文字を区別してるのを知らなくて、しなくてもいい苦戦を強いられました。
一人ゲーム
そして分野別最後はだめだった一人ゲーム。
数がいくつか与えられます。なるべく少ない手数で数を全て取り除いてください。 あなたは 1 手で、 - 全ての数を半分にする(端数は切り捨て) - 5 の倍数 (0 を含む) を全て取り除く のどちらかの操作をすることができます。
ってのだったから、5の倍数以外の数字を半分にしていって(5の倍数と0は放置)、すべて5の倍数(もしくは0)になった時点で取り除くという考えでプログラムを組んだのだけどだめだった。考えがストレートすぎるんだろうか。コードは以下(間違ってるんだけど)。
GDD2011 DevQuiz 一人ゲーム(×) · GitHub
吐き出された数字に似たようなの多くて、あぁだめぽいな…とは思ったんだけど…。採点後0点ってのを見てこれは一筋縄じゃいかないかと判断して後回しにした(結局最後までやってないけど)。
ここまでやって60点取れて、よし次はチャレンジクイズだと取り掛かったけど、これが全然手も足も出なかった。
スライドパズル
チャレンジクイズはスライドパズルを解くゲーム。全5000問で一問正解0.01点というドSさ。まぁでも結局アルゴリズムが出来上がっちゃえばあとは処理待ちかなと軽い気持ちで取り掛かった。
…全然だめだった。
そもそもどうやって壁を避けて0を目的地まで持ってくのか、どうやって数字を壁を避けつつ正解の場所に置いていくのか、肝となるアルゴリズムが全然できず時間切れとなった。もう最も効率がいい方法で、とか考える余裕は一切なかった。まず答えに持っていけない。後半は延々ループする自分のコードと減っていく残り時間を見てただただ萎えていきました…。
GDD2011 DevQuiz スライドパズル(没) · GitHub
ひたすらアナログのスライドパズルが欲しくなるクイズでした。
結局最初にも書いたように10時締切時点で92点。ボーダー目安は101点前後。まぁその数字を見なくてもまず100点取ってなきゃお話にならないので残念な結果でした。それでもやったことないタイプのプログラム組めて楽しかったかな。今回解けなかった問題については…また今度解く…かな!
Nico today Watchに日付指定追加
久々にNico today Watchをいじった。
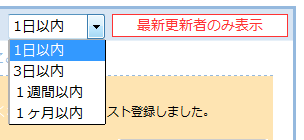
今までカラーリングするのは24時間以内の更新者のみだったんだけど、1日、3日、1週間、1ヶ月を選べるようにセレクターを追加。

http://userscripts.org/scripts/show/103101
この夏はイベントがたくさんあって1日全くニコニコを確認できなかったっていう日もあった。そうすると24時間以内しか更新者をカラーリングできないと不便。つけたのはそれだけの理由。まぁそうでなくてもあると便利かな!
24時間よりもっと短い指定の時間もいるかなぁ。このへんはUI的にどうするか悩むのでまた後日。
自作Windows機
時代の潮流に逆らってWindows機を自作することにした。

というかまぁ予てから自作したかったPCをようやく購入する算段がついたってだけで今だから作るってわけじゃないんですが。でも自作したいっていつから言ってたっけ。7年くらい前から言ってるかな…。
7年前…。
購入したパーツは以下のよう。
実はパーツが足りなくていくつか買いに行くハメになったけど、全部合わせて10万いってるかいってないかくらい。安いか高いかで言ったら若干高いのかもなんだけど、SSD積んでるのとケースが2万くらいしてるんでまぁそれくらいかなと。
パーツ組み立ててく風景をだらだら書いてこうと思ったけどそれじゃあんましなんで、今回のこの構成で自作して良かった点と悪かった点を挙げていこう。
良かった点
1.PCケースにこだわったこと


最初はPCケースなんて予算5000円以内に抑えるつもりだった。だけど購入時にやっぱりせっかく自作するものなんだし、あとでこれにしてよかったなって思えるためには見た目は重視しないといけないなと思い、奮発して2万出してGriffinにした。いやこれはホントに見た目だけだし完全に自己満なんだけど、組み終わってからかなりの充足感を味わえた。当然仕事帰ってきてからPCの電源入れるたびにうっとりである。
2.SSD積んだこと

これはやっぱ積んでよかった。起動させてからログオンしてアイドル状態になるまでの時間が以前のマシン(WindowsXP)の時より数十秒単位で早くなった。(まぁこれは前のが結構古いってのと、まだ購入したばっかで全然使ってないってのも当然あるとは思いますが。)
SSD搭載Windows機は以前出張行ったときに本社から貸与されたPCがSSD搭載してて(!)触ったことはあったんだけど、やっぱ自宅PCでもSSD搭載機をいじれるのはたまらないね。
とはいうものの、容量は64GB。でもってMLC。これ以上の容量で更にSLCのモノに手を出すにはまだ値段に抵抗がある。これは今後差し替えたいところすな。
3.光学ディスクドライブにスロットイン式のものを採用
単純にかっこいい!ディスクをウィーンって吸い込んでく感覚は鳥肌が立つくらいかっこいい。ただこいつは今回ハマったところでもあるんで後述する。
悪かった点
悪かった点は自分の知識不足によるもの…。
1.スリム化が図られたスロットイン式の光学ディスクドライブ
確かにスリムだった。すっごい薄い。だけどこいつ5インチベイに入らない!(当たり前か…)バルク品だったから組み立て例みたいのも何もないし、ケーブルも付属されてない。しょうがなくスリムドライブを5インチベイに収めるためのパーツを秋葉原で購入してきた(でもこの購入したベイが2.5インチのドライブも同時に搭載できたのでSSDと一緒に一つの5インチベイに収めることができた)。
2.スリムドライブタイプの光学ディスクドライブ
またもこいつ。…なんだけど、これも自分の無知と確認を怠ったせいでもある。最初HDDとかと同じ電源ソケットが付いてるのかと思ったらそうじゃなかった。スリムラインSATAケーブルってのがあるらしくて、それじゃないとつけられなかった。当然そんな事を知らなかったんでこれもまた別途購入しに…。
http://www.oliospec.com/item_detail/itemCode,DIR-SSOC01/?IndexSESSID=509208315dbebe68498cc363e94770144c5fe0d0a0182be1e6c5161018f26ee0 こんなの。
3.ケースに案外たくさんファンが付いてた(3つ)

マザボ接続時にファンの電源付けるところが足りなくなった。これも結局二股に分けるパーツを買ってきた。まぁ、ただの確認不足…。
こんなところだろうか。結局悪い点は自分が単に知らなくて起こった問題なんで差し引いてもやっぱ自作してよかったと思う。今後はまた増設、換装の楽しみもあるわけで…考えるだけでワクワクものだ。
世の中Mac旋風が吹き荒れててPCの自作なんてやる人も(周りに)ほとんど見なくなってしまったけど、やっぱ今でもゴツイ筐体用意してチマチマパーツを組み立てるのは楽しいしやりがいがある。それがオーバースペックだろうが時代にそぐわなかろうが作ることが楽しい。


まぁまだ自作始めたばっかのヒヨッコなんで知らないこと多すぎて死にそうだけど、またこれからいろんなパーツを調べて改造して楽しんでいこうと思う。
Nico today Watchエラー修正しました
Nico today Watchでページが読み込めなくなる問題がありました。修正したので入れてくださっている方はアップデートをお願いします。
(割とクリティカル)
http://userscripts.org/scripts/show/103101
ニコニコ静画で一回のクリップで複数のクリップグループに登録するグリモン
他にやらないといけないことがあったけど、すぐできるだろと作り始めてしまった。
http://userscripts.org/scripts/show/107021

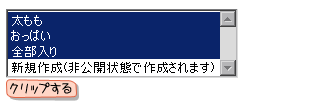
↑こんな感じで複数のクリップグループを選択できます。
ニコニコ静画でちゃんとクリップをグループに分けてこうと思ったんだけど複数のグループに登録するのがめんどくさい(これは動画もそうだけど)。これで少し手間が省けた。
ネイティブのmultipleセレクトボックスを使ってるから複数選択の場合ShiftキーやCtrlキーを使わないといけないのがちとあれだけど、ひとまず。できれば擬似multipleセレクトボックスにしてクリック操作だけで完結できるようにしたい。
Amazonの拡大イメージを取得するAmazon-img
Amazon-imgアップデートしました。
http://amz-img.appspot.com/
内部に改良加えただけでそこまで使い勝手は変わっておらず。さすがにフロントエンドもう少し手加えないと。
あと、すぐ対応するつもりだけど、Amazonでイメージを3段階以上拡大できる商品のみ取得が可能で、2段階以下は取得に失敗する。(まぁほとんど3段階だと思うんだけど。)
今回フロントエンドでJavaScript組むときzepto.jsというのを使った。jQueryライクに使える軽量なライブラリ。この中からコアのzepto.js、イベント周りのevent.js、Ajax周りのajax.jsだけを使ってるから合わせてもライブラリだけで5KBくらい(非圧縮)かな。この3つだけ使ってあとは自分で組むぐらいが簡単なWebアプリケーションだったらスマートでいいかもしれない。
ちなみにzepto.jsだけど、それだけ読み込むと $ はエレメントの取得くらいしか機能がないんだけど、そのあとに今回使ったevent.jsとかajax.jsを読み込むと $ の機能が拡張されていくようになってる。
jQueryは1.6になってやたら重くなった(もともと重いけど)。使わない機能も多いわけだからこうやって組み合わせて使うようにはできないかなー。
こんな記事もあった↓(というかこの記事を昔見た気がして探した)
jQueryライクに使えて2KBしかないスマートフォン用JSフレームワーク「zepto.js」:phpspot開発日誌